Cara Membuat Artikel Terkait dengan Gambar
30 March 2013
Comment

Cara Membuat Artikel Terkait dengan Gambar - Topik yang akan saya bahas kali ini adalah bagaimana cara membuat artikel terkait. Kalau biasanya artikel terkait itu hanya berupa link menuju artikel lain di blog kita, kali ini akan saya tambahkan juga yang beserta gambar. Sebenarnya apa itu artikel terkait ?
Nah, Bagaimana cara memasangnya ke dalam blog kita ?
1. Pertama silahkan anda buka blogger.com dan login menggunakan akun anda.
2. Silahkan pilih menu TEMPLATE kemudian pilih EDIT HTML.
3. Centang kotak yang bertuliskan EXPAND TEMPLATE WIDGET.
4. Setelah itu, cari kode </head> (Untuk memudahkan dalam pencarian, gunakanlah CTRL +F)
5. Copy kode yang ada pada SCRIPT 1 di atas, dan paste di atas tulisan </head>
6. Sekarang, cari lagi kode bertuliskan <data:post.body/>
7. Berikutnya adalah, copy kode yang ada pada SCRIPT 2 di atas, dan paste di bawah tulisan <data:post.body/>
8. Kemudian SIMPAN template anda.
Bila di dalam template anda terdapat lebih dari 1 <data:post.body/> , silahkan di coba satu per satu..
Note : Perhatikan kode pada SCRIPT 1, khususnya tulisan yang berwarna merah. Untuk kode var maxresults=5; digunakan untuk menentukan berapa banyak artikel terkait yang ingin ditampilkan. Sedangkan var relatedpoststitle="Related Posts"; bisa anda ganti dengan tulisan Artikel Terkait, Baca ini juga ( Sesuai keinginan anda )
Demikian topik saya kali ini mengenai Cara Membuat Artikel Terkait dengan Gambar selamat mencoba, dan jangan lupa nantikan terus update dari saya.
Artikel terkait adalah artikel yang saling berhubungan atau memiliki keterkaitan dengan artikel lainnya di blog kita. Gunanya untuk apa diberi arikel terkait pada blog kita ? banyak sekali guna artikel terkait ini sendiri.
Selain memberikan opsi lebih kepada pengunjung blog untuk membaca artikel yang lain, dengan adanya artikel terkait ini memungkinkan anda untuk menyebar point pagerank kepada artikel-artikel lain di blog anda. Contohnya sederhana saja, apabila dalam 1 artikel anda terdapat 5 buah artikel yang terkait. Itu sama saja artinya dengan anda menyebarkan point pagerank kepada 5 artikel tersebut.
Apakah hal itu akan berpengaruh kepada halaman yang menyebarkan point tersebut, tentu iya. Tapi apalah ruginya bila anda menyebarkan pointnya masih ke dalam artikel di dalam blog anda ? saya rasa tidak ada ruginya sama sekali. Jadi saya rasa anda semua sudah memiliki sedikit gambaran untuk apa artikel terkait itu sendiri.
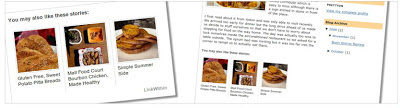
Sekarang, bagaimana cara membuatnya ? sebenarnya ada situs-situs yang menyediakan widget untuk artikel terkait. Kita ambil contoh saja linkwithin, situs ini menyediakan layanan berupa widget berupa artikel terkait yang siap dipasang di blog. Tapi sebenarnya kita pun bisa membuat widget ini sendiri dengan sedikit script yang harus kita letakan di dalam template kita. Lalu, apa saja scriptnya ? Berikut dibawah ini lebih jelasnya !
Script 1
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, Times New Roman , Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPQL6jqw9y3VI2_pK3MrwCghkf2eJqV_WoCQp_I81hjgu7zh7QfG6VsMzJnfsUUmThq6PpqQz3aeqXTg_5twS_NRLLz4xvyfHIESF0w6fL-oemaL4junxZCQUg_J9JOMNzABdtXYkJEUw/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='http://infonetmu.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js' type='text/javascript'/>
<a href='http://digitalareas.blogspot.com/'><small><font color='#555555'>Blogger Widget</font></small></a>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Script 2
<!-- Related Posts with Thumbnails Code Start--><!-- remove --><b:if cond='data:blog.pageType == "item"'><div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div><div style='clear:both'/> <a href='http://digitalareas.blogspot.com/'><small><font color='#555555'>Digital Areas</font></small></a> <!-- remove --></b:if> <!-- Related Posts with Thumbnails Code End-->
Nah, Bagaimana cara memasangnya ke dalam blog kita ?
1. Pertama silahkan anda buka blogger.com dan login menggunakan akun anda.
2. Silahkan pilih menu TEMPLATE kemudian pilih EDIT HTML.
3. Centang kotak yang bertuliskan EXPAND TEMPLATE WIDGET.
4. Setelah itu, cari kode </head> (Untuk memudahkan dalam pencarian, gunakanlah CTRL +F)
5. Copy kode yang ada pada SCRIPT 1 di atas, dan paste di atas tulisan </head>
7. Berikutnya adalah, copy kode yang ada pada SCRIPT 2 di atas, dan paste di bawah tulisan <data:post.body/>
8. Kemudian SIMPAN template anda.
Bila di dalam template anda terdapat lebih dari 1 <data:post.body/> , silahkan di coba satu per satu..
Note : Perhatikan kode pada SCRIPT 1, khususnya tulisan yang berwarna merah. Untuk kode var maxresults=5; digunakan untuk menentukan berapa banyak artikel terkait yang ingin ditampilkan. Sedangkan var relatedpoststitle="Related Posts"; bisa anda ganti dengan tulisan Artikel Terkait, Baca ini juga ( Sesuai keinginan anda )
Demikian topik saya kali ini mengenai Cara Membuat Artikel Terkait dengan Gambar selamat mencoba, dan jangan lupa nantikan terus update dari saya.


0 Response
Post a Comment