Cara Membuat Threaded Comment Sederhana + Memodifikasi Threaded Comment
23 April 2013


Cara Membuat Thraded Comment Sederhan + Memodofikasi Threaded Comment | Dari judul diatas pasti langsung berfikir ini ada 2 tutorial dalam satu posting. Ya, karena sangat berkaitan atau bisa saya bilang hampir sama. Bagi yang belum paham tentang Threaded Comment ialah fitur komentar yang bisa terjawab atau bahasa trennya adalah (Reply). Beberapa template blogger memang ada yang memakai threaded comment dan juga balas tidak pakai. Beberapa keuntungan bagi admin :
1. Admin akan mudah membalas komentar pengunjung.
Jelas otomatis karena didalamnya terdapat tombol Reply.
2. Bukan saja admin tapi visitor bisa membalas komentar pengunjung lainya.
3. Kita tidak perlu pakai tambahan @ komentator.
Dan saya belum tau apa ada kekurangan menggunakan threaded comment. Jadi kita akan sedikitmemperkosa bermain - main dengan script di Edit HTML.
1. Log in ke akun bloggermu
2. Langsung ke Rancangan
3. Klik Edit HTML, jangan lupa download dulu tempaltemu lalu expand template widget
4. Cari kode <b:include data='post' name='comments'/>
5. Ganti kode tersebut dengan kode ini
Sederhana. Karna dari itu judul diatas saya buat sederhana. Kode <b:include data='post' name='comments'/> punya saya ada 4, beberapa template mungkin ada 3,4,5 jadi silakan ganti semua. Roger saya yakin pasti berhasil. Langsung kita modifikasi ya sob.
1. Masih di Edit HTML tetap Expand Template Widget, lalu cari
<b:includable id='feedLinksBody' var='links'>
2. Pasang kode ini di atas kode tadi.
1. Admin akan mudah membalas komentar pengunjung.
Jelas otomatis karena didalamnya terdapat tombol Reply.
2. Bukan saja admin tapi visitor bisa membalas komentar pengunjung lainya.
3. Kita tidak perlu pakai tambahan @ komentator.
Dan saya belum tau apa ada kekurangan menggunakan threaded comment. Jadi kita akan sedikit
1. Log in ke akun bloggermu
2. Langsung ke Rancangan
3. Klik Edit HTML, jangan lupa download dulu tempaltemu lalu expand template widget
4. Cari kode <b:include data='post' name='comments'/>
5. Ganti kode tersebut dengan kode ini
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
6. Simpan.<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
Sederhana. Karna dari itu judul diatas saya buat sederhana. Kode <b:include data='post' name='comments'/> punya saya ada 4, beberapa template mungkin ada 3,4,5 jadi silakan ganti semua. Roger saya yakin pasti berhasil. Langsung kita modifikasi ya sob.
1. Masih di Edit HTML tetap Expand Template Widget, lalu cari
<b:includable id='feedLinksBody' var='links'>
2. Pasang kode ini di atas kode tadi.
Lihat Kode:
<b:includable id='threaded_comment_css'>
<style>
/*------------- START Blogger Threaded Comments -------------*/
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #5AB1E2;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#EBF5FE;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#2D5E7B; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
color: #999999;
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #F4F4F4;
border: thin solid #E6E6E6;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
/*------------- End of Blogger Threaded Comments -------------*/
</style>
</b:includable>
<style>
/*------------- START Blogger Threaded Comments -------------*/
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #5AB1E2;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#EBF5FE;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#2D5E7B; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
color: #999999;
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #F4F4F4;
border: thin solid #E6E6E6;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
/*------------- End of Blogger Threaded Comments -------------*/
</style>
</b:includable>
4. Letakkan kode dibawah ini dibawah kode tadi
<b:include name='threaded_comment_css'/>
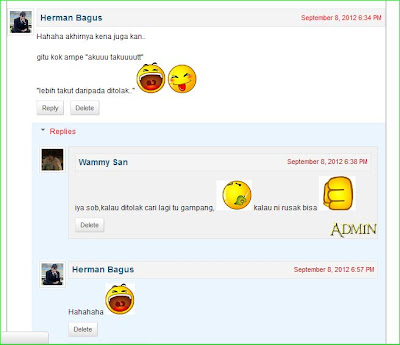
5. Simpan dan lihat hasilnya.