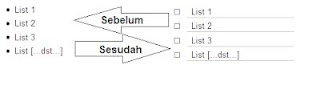
Mengganti bullet list postingan blog
29 January 2013
Comment

Kali ini blogsmanado akan mempublish salah satu dari 7 postingan yang masih ngandang dalam daftar draft. demi kenyamanan blogsmanado karena terlalu sering ngandangin postingan, dikhawatirkan akan terhapus kembali karena kekhilafan blogsmanado.
Seperti namanya bullet list yang berarti daftar poin yang menggunakan titik seperti halnya bullet list bawaan oleh blogger apabila kita memposting suatu artikel dengan mengunakan bullet list tersebut hasilnya yah hanya daftar poin yang menggunakan titik. Nah pada postingan kali ini ingin share beberapa pengetahuan yang gaptek32 ketahui, yaitu mengganti bullet list ini agar lebih menarik.
Caranya :
Seperti namanya bullet list yang berarti daftar poin yang menggunakan titik seperti halnya bullet list bawaan oleh blogger apabila kita memposting suatu artikel dengan mengunakan bullet list tersebut hasilnya yah hanya daftar poin yang menggunakan titik. Nah pada postingan kali ini ingin share beberapa pengetahuan yang gaptek32 ketahui, yaitu mengganti bullet list ini agar lebih menarik.
- masuk pada akun blogger sobat, halaman template kemudian pilih Edit HTML lanjutkan dan centang kotakyang berada dibagian pojok atas kanan pada Edit HTML tersebut.
- Jika sudah taruh kode CSS dibawah ini tepat di atas kode ]]></b:script>
/*----- bullets -----*/
.post-body ul,
.post-body ol{
margin: 1em;
padding-left: 1em;
}
.post-footer ul{
margin: 1em;
margin-top: -0.5em;
padding-left: 1em;
}
.post-body ul li,
.post-footer ul li {
list-style-image: url(http://i1143.photobucket.com/albums/n629/gerduren/uncheck-1.gif);
border-bottom: 1px solid #ccc;
padding: .2em 0 .2em .5em;
}
.post-body ul li:hover,
.post-footer ul li:hover {
cursor: pointer;
list-style-image: url(http://i1143.photobucket.com/albums/n629/gerduren/check-1.gif);
background-color: #f2f2f2;
color: #B1291F;
- Simpan


0 Response
Post a Comment