Membuat kolom footer
10 February 2013
Comment

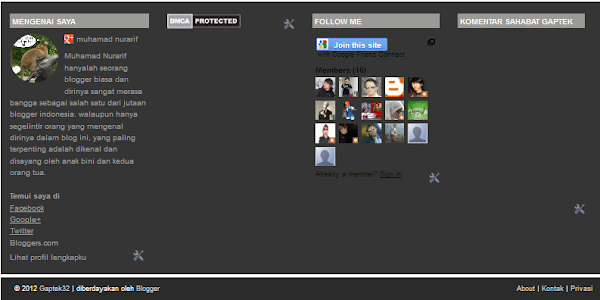
Mungkin kalo berbicara tentang tampilan footer saya adalah termasuk yang care dengan tampilan footer agar terlihat simpel dan modis. Nah buat sobat yang ingin membuat halaman footernya ingin dirubah dan mungkin overload juga dengan pernak-pernik seperti kebanyakan frame dsb, mungkin ini salah-satu alternatif untuk merubah tampilan halaman footer.
Oia, untuk sobat yang menggunakan template bawaan oleh blogger seperti watermark, sebelumnya saya juga pernah mempostingnya disini.
Untuk melanjutkan silahkan ikuti step by step dibawah ini ;
Langkah pertama
Note :
<b:section class='footer' id='footer5' preferred='yes'/>
</div>
Oia, untuk sobat yang menggunakan template bawaan oleh blogger seperti watermark, sebelumnya saya juga pernah mempostingnya disini.
 |
| 4 kolom footer, sobat dapat menambahkan atau mengurangi kolom footer tersebut dengan membaca note pada point paling bawah |
Langkah pertama
- Log In Blog, Buka template -> Edit HTML -> Kasih tanda centang pada menu "expand widget tempate".
- kemudian Copas CSS dibawah ini di atas kode script ]]></b:script> (untuk mempermudah dalam pencarian silahkan gunakan ctr+f atau F3)
#footer-wrapper{width:990px;text-align:left;font:normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif;margin:0 auto;padding:10px 0}
#footer-wrapper h2{background: #9B9996;font-size:12px;padding:3px; margin:0 0 10px 0; font-weight:bold; line-height:1.4em; text-transform:uppercase;background:text-align:center;color:#ffffff;}
.footerwrap{background:#333;width:990px;margin-startside:auto;margin-endside:auto;text-align:center;font:normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif;margin:0 auto;padding:10px 0}
.footer{font:normal 12px Arial;color:#999;line-height:1.3em}
.footer ul{list-style:none;color:#EAE9E8;margin:0;padding:0}
.footer li{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi93dFO63veGHTsNOvhjNNfXnUVKGXzrXdLJ2bmDSzu_QK9rvS1lH7T6orE2xsqPnkj4cl6e_oCOA_HzsyOJLPi4sBljw9Te-Oi4uuF024HyoKADjv9iY_EwXa9OP78rDwHr30KmyWIeATr/s1600/bullet.png) no-repeat 1px 5px;font:normal 13px Arial;color:#EAE9E8;text-indent:0;line-height:1.1em;margin:0;padding:2px 0 3px 16px}
.footer .widget{margin:0 0 5px;padding:0 auto}
.footer a:link,.footer a:visited{font:normal 12px Arial;color:#999;text-decoration:none}
.footer a:hover{color:#eee;text-decoration:none}
#footer1-wrapper{width:260px;float:left;margin:0;word-wrap:break-word;overflow:hidden}
#footer2-wrapper{width:240px;float:left;margin:0;word-wrap:break-word;overflow:hidden}
#footer3-wrapper{width:240px;float:left;margin:0;word-wrap:break-word;overflow:hidden}
#footer4-wrapper{width:240px;float:left;margin:0;word-wrap:break-word;overflow:hidden}
- Masih pada Edit HTML, dilanjutkan untuk mencari </body>
- "alternatif" biasanya bila hasil template download oleh rekan blogger, cari kode <div id='credit-footer'> atau cari yang sejenisnya
- Kemudian taruh kode dibawah ini di atas kode tersebut
<div class='footerwrap'>
<div id='footer-wrapper'>
<b:section class='footer' id='footer' preferred='yes'/>
<div id='footer1-wrapper'>
<b:section class='footer' id='footer1' preferred='yes'/>
</div>
<div id='footer2-wrapper'>
<b:section class='footer' id='footer2' preferred='yes'/>
</div>
<div id='footer3-wrapper'>
<b:section class='footer' id='footer3' preferred='yes'/>
</div>
<div id='footer4-wrapper'>
<b:section class='footer' id='footer4' preferred='yes'/>
</div>
<div style='clear:both;'/>
</div>
</div>
- Jika sudah reveiw terlebih dahulu
- Bila cocok dengan selera, langkah terakhir save/simpan
Note :
- Kedua warna merah adalah lebar dari footer, silahkan sesuaikan dengan lebar dari template sobat
- Warna hijau adalah warna background footer
- Warna orange adalah warna judul, silahkan sesuaikan agar terlihat relefan dengan warna background footer
- Warna biru adalah lebar dari tab footer
- Bila ingin menambahkan satu tab footer lagi, silahkan tambahkan kode dibawah ini tepat dibawah kode yang saya beri warna Merah muda atau bila ingin menghapus satu tab dihapus saja kode yang saya beri warna Merah muda tersebut
<b:section class='footer' id='footer5' preferred='yes'/>
</div>

0 Response
Post a Comment