Penjelasan mengenai membuat sidebar blog
By
Anonymous
10 February 2013

Pada postingan Cara membuat sidebar berada dikiri dan kanan postingan blog Bag ada beberapa point yang saya ambil seperti dibawah ini.
Note :
- Untuk lebih memahami postingan ini, Admin sangat menganjurkan baca juga postingan tentang Mengenal struktur dasar template blog dan Mengenal struktur dasar kode body
- Buka tiga tab sekaligus untuk dijadikan sumber referensinya
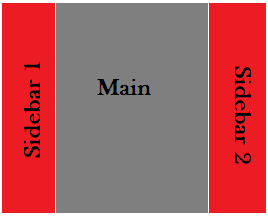
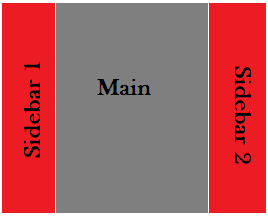
- Ilustrasi Sidebar berada dikiri dan kanan diantara postingan, saya akan menyingkat kata-kata yang harus dipahami terlebuh dahulu
- Postingan yang selanjutnya akan disingkat [M]
- Sidebar yang selanjutnya akan disingkat [S]
- Contoh pada postingan ini adalah Sidebar, Main, Sidebar berarti akan disingkat menjadi [S,M,S]
- Jadi inti permasalahannya ada pada singkatan (untuk selanjutnya saya akan menggunakan kata aba-aba untuk mengganti kata singkatan)
Nah untuk pemahaman ketingkat selanjutnya, saya akan memberi sedikit gambaran dan ilustrasi berikut aba-aba (singkatan) yang telah saya sederhanakan.
 |
| S M S |
 |
| S S M |
 |
| M S S |
Dimungkinkan terget yang ingin dibahas oleh Admin mengenai Cara membuat sidebar hanya tiga yaitu S,M,SS,S,M dan MSS. Untuk pemostingan / penjelasan mengenai Cara membuat sidebar akan berkala, Admin tidak pasti juga pada postingan berikutnya mengenai Cara membuat sidebar.Untuk penjelasan kali ini saya kira sudah cukup, tapi bila sobat ada yang ingin ditanyakan silahkan bertanya melalui komentar.





0 Response
Post a Comment