Membuat Contact Form/ Contact Us di Blogspot atau Website
30 March 2013
Comment

Membuat Contact Form/ Contact Us di Blogspot atau Website - Membuat Contact Form atau kolom kontak bukanlah lagi merupakan hal yang baru. Hal ini juga saya rasa wajib dimiliki oleh setiap blog ataupun website. Fungsinya yaitu untuk memudahkan pengunjung blog untuk dapat berkomunikasi secara pribadi dengan admin blog tersebut.
Mungkin anda berpikir bahwa membuat Contact Form itu sulit karena harus membuat beberapa script khusus. Jika anda berpikir seperti itu, maka itu salah besar. Sekarang sudah banyak website penyedia Contact Form yang dapat anda gunakan. Kabar menariknya adalah itu semua gratis dan tidak menggunakan biaya sepeserun.
Untuk halaman kontak pada blog ini, saya menggunakan layanan dari 123ContactForm. Bisa anda lihat sendiri pada halaman Contact Form blog ini.. Sekarang saya akan memberitahu anda bagaimana cara membuatnya, peratikan langkah-langkah berikut :
- Buka http://123contactform.com dari browser anda
- Sampai di halaman utama, klik tombol hijau yang bertuliskan SIGN UP FOR FREE
- Setelah itu klik lagi tombol SIGN UP, tapi yang ada pada kota BASIC
- Anda akan diminta mengisi 4 hal yang diantaranya :
- Username : Isikan dengan username yang anda inginkan, nantnya digunakan untk login
- Password : Isikan dengan kata sandi pilihan anda
- Confim Password : Ketikan kembali kata sandi anda
- Email : Isikan dengan alamat E-mail anda yang aktif.
- Bila sudah, klik tombol CREATE ACCOUNT
- Sekarang tinggal memilih tipe form yang akan digunakan. Pilih saja CONTACT FORM
- Kemudian anda diminta mengisikan nama dari halaman kontak yang anda buat.. Bisa diisi dengan nama HALAMAN KONTAK, CONTACT FORM, CONTACT US atau semacamnya, terserah anda.
- Anda juga bisa melakukan custom sendiri terhadap halaman kontak tersebut.. Di bagian kiri ada tools-tools yang bisa anda tambahkan, silahkan kreasikan sendiri. Lalu perhatikan di bagian kanan atas, ada tombol PREVIEW yang berfungsi untuk melihat tampilannya, jika sudah cocok maka klik tombol CONTINUE
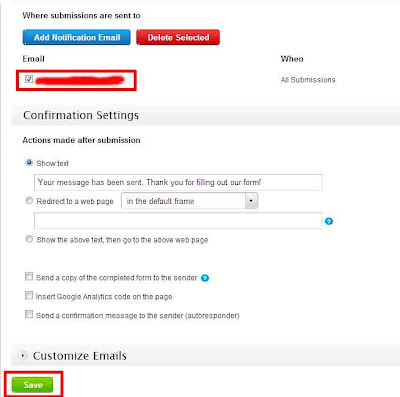
- Selanjutnya beri tanda centang pada alamat Email yang anda gunakan lalu klik tombol SAVE
- Setelah itu, klik tombol CONTINUE di bagian kanan atas.
- Langkah terakhir adalah meminta kode scriptnya.. Klik pilihan BLOGGER pada menu di bagian kiri, setelah itu anda akan mendapatkan kodenya.. Letakan kode tersebut di bagian halaman yang anda gunakan sebagai halaman kontak.
Untuk meletakannya di dalam blog anda, buatlah terlebih dahulu sebuah halaman kosong. Pada bagian HTML letakan kode tersebut dan kemudian SAVE. Sekarang lihat hasilnya, halaman kontak sudah berhasil terbuat. Baiklah saya rasa artikel Membuat Contact Form/ Contact Us di Blogspot atau Website sampai disini dulu, semoga bermanfaat !









0 Response
Post a Comment