Cara Menambahkan Otomatis Artikel Terkait di Tengah Postingan Blogspot
14 October 2019
2 Comments

 |
| Cara Menambahkan Otomatis Artikel Terkait di Tengah Postingan Blogspot. |
Hanya satu kali pasang di blog Sobat, semua postingan secara otomatis akan timbul Otomatis Artikel Terkait di Tengah Postingan di Blog Sobat.
Baik Sobat BlogManado, langsung saja pada judul diatas Cara Menambahkan Otomatis Artikel Terkait di Tengah Postingan Blogspot.
1. Sobat harus login ke akun Blogger. Kalau ada beberapa blog dalam satu akun Blogger Sobat, pilih yang mana Sobat mau pasang tutorial Cara Menambahkan Otomatis Artikel Terkait di Tengah Postingan Blogspot.
2. Pilih Tab Template, lalu ke edit HTML.
3. Cari Kode </head>, kalau susah dapatnya Sobat Ctrl F lalu pastekan dikotak kecil yang tampil sesudah Ctrl F, langsung ditemukan kode </head>.
4. Paste kode dibawa ini diatas kode </head>.
<style type="text/css">
/*Artikel Terkait Tengah Postingan*/
.bacajuga{position:relative;display:inline-block;border:1px solid #DDD;margin:20px 0}
.bacajuga h4{background-color:#FFF;position:absolute;margin-left:30px;margin-top:-14px;padding:0 15px;border:1px solid #DDD}
.bacajuga ul{padding:11px 41px 0;list-style:none}
.bacajuga ul a:before{font-family:fontawesome;content:"\f105";padding-right:10px}
.bacajuga li{border-radius:5px;border-bottom:1px solid rgba(227,227,227,0.33);line-height:1.7em}
</style>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('2 4=g f();2 9=0;2 6=g f();d z(m){c(2 i=0;i<m.u.5.3;i++){2 5=m.u.5[i];4[9]=5.v.$t;c(2 k=0;k<5.h.3;k++){b(5.h[k].A==\'y\'){6[9]=5.h[k].x;9++;C}}}}d B(){2 7=g f(0);2 8=g f(0);c(2 i=0;i<6.3;i++){b(!q(7,6[i])){7.3+=1;7[7.3-1]=6[i];8.3+=1;8[8.3-1]=4[i]}}4=8;6=7}d q(a,e){c(2 j=0;j<a.3;j++)b(a[j]==e)p M;p L}d D(){2 r=s.K((4.3-1)*s.I());2 i=0;n.l(\'<o>\');E(i<4.3&&i<F){n.l(\'<w><a x="\'+6[r]+\'" J ="G" v="\'+4[r]+\'">\'+4[r]+\'</a></w>\');b(r<4.3-1){r++}H{r=0}i++}n.l(\'</o>\')}',49,49,'||var|length|relatedTitles|entry|relatedUrls|tmp|tmp2|relatedTitlesNum||if|for|function||Array|new|link||||write|json|document|ul|return|contains||Math||feed|title|li|href|alternate|related_results_labels|rel|removeRelatedDuplicates|break|printRelatedLabels|while|20|_blank|else|random|target|floor|false|true'.split('|'),0,{}))
//]]>
</script>
5. Lalu Sobat Save... Tinggal selangkah lagi selesai...
6. Cari kode <data:post.body/> , Kalau sudah carinya, buat seperti yang saya jelaskan di no 3.
7. Ada lebih dari satu kode <data:post.body/> , ambil kode <data:post.body/> yang ke 2, lalu ganti dengan kode yang dibawa ini.
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
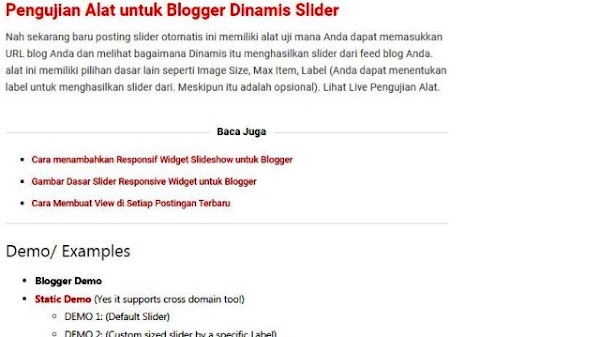
<h4>Baca Juga</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
Catatan:
Silahkan Sobat sesuaikan artikel yang mau ditampilkan, max-results=5 bisa diganti sesuai keinginan sobat. Tapi saya sarankan baiknya tampilakan 3 saja biar mantap. jadi ganti max-results=3.
Perlu diketahui, kalau sobat sudah lakukan seperti diatas lalu tidak tampil. Sobat cari <data:post.body/> lagi.
Kira kira kodenya mirip seperti kode dibawah ini.
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
Ganti saja kode warna biru diatas <data:post.body/> dengan kode yang dibawah ini.
<b:if cond='data:blog.pageType == "item"'>
<div expr:id='"post1" + data:post.id'/>
<div class='bacajuga'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Baca Juga</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
</b:if>
Kalau sudah selesai... Simpan dan lihat hasilnya.
Terima kasih sudah berkunjung ke BlogManado, semoga postingan ini bermanfaat bagi Sobat sekalian...

columbia titanium | Titanium - Titanium - TITanium-ART
ReplyDeleteOur dewalt titanium drill bit set newest product, Columbia Titanium, is the citizen eco drive titanium watch latest step into the design and manufacturing process. The apple watch 6 titanium titanium-art products titanium tv are designed and manufactured microtouch titanium trim walmart
z856n6pvphb538 realistic dildos,penis rings,sex toys,sex chair,sex chair,sex toys,vibrators,vibrators,dog dildo c043a1frwbo873
ReplyDelete